WebP: что за формат изображений? Какие у него преимущества по отношению к JPEG?
Обновлено: 8 марта 2023 г. Автор: Андрей Исаев
Есть ли преимущества у формата .webp? Где чего чаще всего используется? Пора ли уже преобразовывать все свои фотографии в webp? Тут вы найдете все ответы.
Что за формат файла .webp?
WebP - формат хранения цифровых изображений, разработанный компанией Google в качестве более совершенной замены других основных форматов, распространенных в сети интернет, таких как JPEG, PNG и GIF. На данный момент поддерживается всеми современными браузерами.
Подробная информация о формате
Формат появился относительно недавно - первая его версия анонсирована лишь в 2010 году. Он объединяет в себе основные преимущества всех наиболее популярных форматов изображений, используемых в сети интернет:
- Как JPEG позволяет очень эффективно сжимать фотографии, используя сжатие с потерями, только лучше.
- Как JPEG позволяет сохранять метаданные снимка (геопозицию, параметры камеры и т.д.) в форматах ICC, XMP и EXIF.
- Как PNG и GIF может сжимать изображения без потерь, только лучше.
- Как PNG позволяет изображению быть прозрачным.
- Как GIF может использоваться для анимированных картинок.
Также немаловажным свойством этого алгоритма, сильно способствовавшим обретению им популярности, стало его открытость. Google опубликовала исходный код библиотеки поддержки этого формата под очень либеральной открытой лицензией (BSD), кроме того, не стала регистрировать никаких патентов на эти алгоритмы.
В алгоритме сжатия WebP активно применяется предсказание содержимого еще не распакованной части изображения на основе уже известной. В том числе благодаря этому механизму, ему удается достигать более высоких результатов при сжатии изображений по сравнению с тем же JPEG.
Для чего используется формат WebP?
Благодаря его открытости, поддержка формата была относительно быстро встроена во все ведущие браузеры. На данный момент, все современные браузеры поддерживают этот формат. А так как изображения, сжатые WebP, занимают на минимум на 25% меньше места чем JPEG аналогичного качества, вебмастеры по всему миру активно внедряют это формат для повышения скорости загрузки их сайтов.
Однако, за пределами мировой паутины, формат WebP пока еще не смог отобрать пальму первенства у традиционного JPEG в качестве формата для хранения фотографий по-умолчанию. Фотоаппараты и телефоны (за небольшим количеством исключений) в основной массе продолжают сохранять снимки в формате JPEG (и, возможно, тот или иной формат RAW).
WebP против JPEG: что лучше?
Ряд исследований показывает, что при одинаковом качестве получившейся картинки, фотографии, сжатые WebP занимают от 25% до 34% меньше места, чем JPEG. А при максимальной степени сжатия, артефакты WebP выглядят намного более естественно, как показано на примере ниже. При этом, WebP также позволяет сохранять метаданные в форматах XMP и EXIF, а также имеет функцию прозрачности. Получается, что по всем параметрам WebP как минимум не хуже, а по ряду заметно лучше чем JPEG. Так почему же он до сих пор не заместил собой более старый формат повсеместно?


На самом деле, WebP - далеко не единственный претендент на то, чтобы стать "новым JPEG" в будущем. В этом сегменте развернулась нешуточная борьба, и она далека от завершения, так как создатели форматов постоянно работают над их улучшением.
Среди главных конкурентов за право быть "следующим JPEG" стоит упомянуть HEIC, в популяризацию которого активно включилась Apple, сделав его форматом по умолчанию для снимков на своих смартфонах, а также AVIF, разработанный Alliance for Open Media. Данные о том, какой из форматов дает более высокое качество сжатия, несколько расходятся в разных источниках, тем более что все форматы активно развиваются. Однако, вроде как принято считать, что оба эти формата превосходят WebP по степени сжатия, при этом AVIF слегка вырывается вперёд.
Тем не менее, в том, что касается сети интернет, WebP уже плотно занял свою нишу. В этом сегменте политика лицензирования HEIC просто ставит крест его популярности, а AVIF оказался менее универсален чем WebP, в частности он не поддерживает прозрачность, которая очень важна в веб-дайне.
WebP против PNG: что лучше?
Хоть JPEG и воспринимается многими как "главный формат для картинок", он таковым не является. Он действительно занимает ведущее место, но только в конкретном сегменте - в цифровых фотографиях. Именно здесь его свойства проявляются наиболее ярко - он позволяет сжимать изображения очень сильно, а неизбежная потеря информации при этом не воспринимается глазом как ухудшение изображения. Это в равной степени относится и к более современным алгоритмам сжатия с потерями, вроде WebP, HEIC или AVIF.
Существует целый класс изображений, для которых PNG дает намного лучшие результаты, например черно-белая графика, или текст.


WebP задумывался как универсальный алгоритм, который может работать не только в режиме сжатия фотографий с потерями, но и для сжатия без потерь, как PNG. В таком режиме он, очевидно, не будет привносить артефакты сжатия вроде показанных выше, и покажет себя намного лучше чем JPEG. Однако, именно в этом особом случае, WebP, к сожалению, всё еще не способен полностью заменить PNG, так как отстаёт от него по степени сжатия подобных текстовых изображений без потерь в 2-3 раза по размеру итогового файла.
WebP против GIF: что лучше?
GIF - очень старый формат изображений со множеством недостатков и ограничений, и поэтому как формат для хранения одиночных изображений он практически не используется. Его главное преимущество, за которое его до сих пор ценят и используют повсеместно - возможность кодировать не одно, а целую серию изображений, которые сменяя друг-друга, и могут использоваться для отображения анимации. Причем, в наши дни эта анимация чаще всего делается путем преобразования из видео, а алгоритм сжатия GIF практически бесполезен в такой ситуации. Файлы получаются не такими уж большими только за счет того, что цветность изображения сильно снижается (до 256 цветов), и уменьшается количество кадров в секунду.
WebP намного лучше подходит для этой задачи, его алгоритм сжатия с потерями сожмёт исходные кадры видео намного лучше, при этом визуально изображение будет выглядеть натуральнее за счет использования полноценного RGB для кодирования цвета.
Главная причина, почему WebP пока не вытеснил GIF в этой нише - его относительная новизна. Должно пройти еще много времени, прежде чем он станет таким же распространенным форматом для анимированных мемов.
Чем открыть WebP?
Подавляющее большинство распространенный приложений, включая встроенные в операционную систему, без проблем открывают файлы в формате .webp как на Windows 10-11, так и на macOS. На MacBook поддержка формата встроена в операционную систему, а в Windows за неё отвечает расширение "Webp Image Extension" от Microsoft, которая входит в стандартную поставку.
Как конвертировать JPEG в WebP и обратно?
На Windows
Конвертировать JPEG в WebP или другие форматы на Windows 10 или 11 можно штатными средствами:
- Откройте фотографию в приложении Фотографии
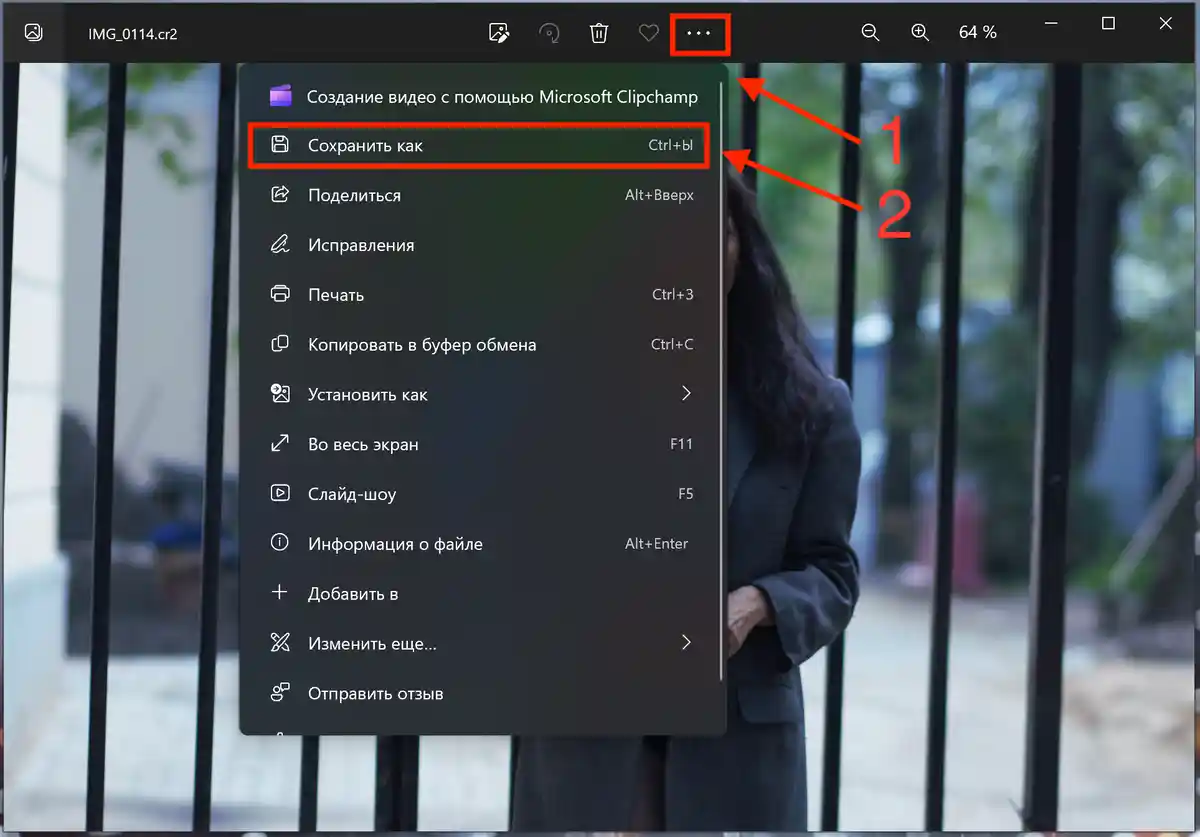
- В верхнем тубларе нажмите на кнопку "..." чтобы вызвать меню
- В открывшемся меню выберите "Сохранить как..."
- В отрывшемся диалоге выберите желаемый формат (WebP или другой) и папку для сохранения нового файла
- Нажмите "Сохранить"

На macOS
Преобразовать JPEG в WebP на macOS или другие форматы можно штатными средствами:
- Откройте фотографию в приложении Preview
- В основном меню выберите "Файл"->"Экспорт"
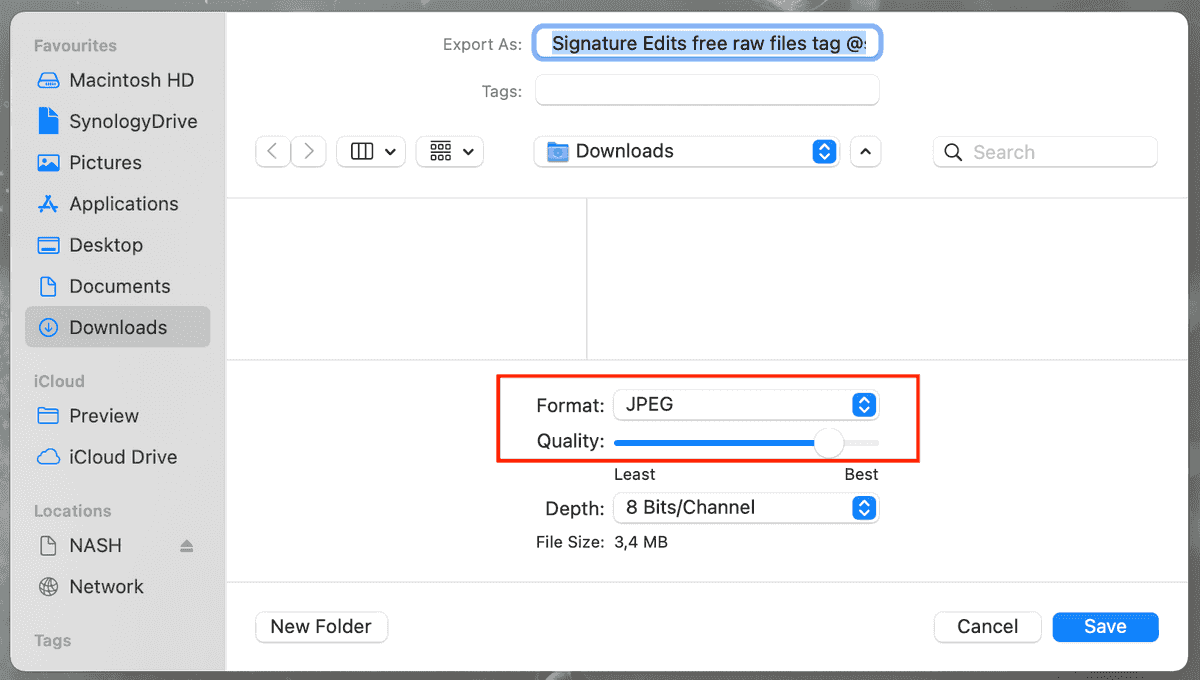
- В отрывшемся диалоге выберите желаемый формат (JPEG, WebP или другой), степень сжатия и папку, куда сохранить новый файл
- Нажмите "Сохранить"

Есть ли смысл преобразовывать весь свой архив фотографий из JPEG в WebP?
Однозначного ответа на этот вопрос нет, каждый должен принимать решения для себя. Однако, принимая решение, обратите внимание на следующие факторы:
- Гонка форматов за "следующий JPEG" еще далеко не окончена. Какой формат выйдет из нее победителем - пока судить рано.
- Выигрыш в размере достигается за счет потери информации. Каждая операция пережатия неизбежно теряет еще немного информации.
- От появления JPEG до появления WebP прошло 18 лет, за это время качество сжатия улучшилось на ~30%. В то же время, стоимость за гигабайт жесткого диска снижается по разным оценкам в 5-10 раз за каждый 10 лет на протяжении долгого времени.
С учетов выше сказанного, если речь идет о драгоценных фотографиях в вашем семейном архиве, которые накапливались десятилетиями, возможно, небольшой разовый выигрыш в размере и не стоит рисков и сложностей подобного проекта. Возможно, стоит уделить больше внимания правильной систематизации вашего архива, а также удалению дубликатов, которые не имеют ценности, но пожирают место на диске. Сделать это будет намного проще, если воспользоваться специализированным программным обеспечением вроде Tonfotos. Оно доступно бесплатно и позволит вам упростить множество задач по работе с вашим семейным архивом фото.