Что за формат файла PNG? Как преобразовать и для чего подходит?
Обновлено: 21 июля 2023 г. Автор: Андрей Исаев
Подходил ли формат файла PNG для хранения фотографий? Или только для картинок с прозрачным фоном? Как лучше всего конвертировать в PNG? Ответим на все вопросы в этой статье.

Что за формат PNG?
Portable Network Graphics (PNG) - растровый формат хранения цифровых изображений, использующий сжатие без потерь и позволяющий делать части изображения (например фон) прозрачными. Широко используется для сохранения созданных в редакторе изображений, а также в веб-дизайне, когда требуется обеспечить прозрачность.
Подробная информация о формате
Формат был разработан в 1995 году в качестве замены крайне популярного на тот момент формата GIF для обмена изображениями в сети Интернет, почему и получил название Portable Network Graphics - "портативная сетевая графика".
Кроме возможности хранить 8-битный цвет с использованием палитры как в GIF, была добавлена возможность также использовать градации серого (16 бит на пиксель) и полноцветное изображение (48 бит на пиксель). Также есть возможность сохранения альфа-канала (слой прозрачности), однако нет возможности хранить несколько последовательных изображений, и тем самым делать аналог анимированных GIF.
Как и в случае GIF, в PNG используется алгоритм сжатия без потерь Deflate, который, в отличие от используемого в GIF LZW, не защищен патентом, а сам формат является открытым стандартом, а значит не имеет никаких ограничений на использование. В том числе благодаря этому преимуществу, PNG практически полностью вытеснил GIF во всех областях применения, кроме анимированных картинок.
Для чего нужен PNG
Главным преимуществом PNG от других распространенных форматов, как например JPEG, является сохранение информации без потерь. Поэтому его часто используют как промежуточный формат хранения и обмена изображениями в процессе редактирования. Например, программы для снятия скриншотов экрана обычно по умолчанию предлагают сохранить картинку в PNG, чтобы позже можно было открыть ее в редакторе без каких-либо искажений, вносимых JPEG. И только когда редактирование закончено, финальное изображение обычно публикуют в другой формат, чтобы оно не занимало слишком много места.
Дизайнеры в своей работе часто применяют готовые PNG-файлы с прозрачным фоном из стоков (платных библиотек готовых изображений), чтобы наложить изображение предмета на свой баннер, рекламу и т.д. вместо того, чтобы рисовать его заново или вырезать его из фотографии с фоном. Это позволяет экономить время.
Другой частый сценарий применения - в качестве элементов дизайна на веб-сайтах (например, иконки и логотипы), в первую очередь благодаря функции прозрачности, которой нет в JPEG. Однако, в этой области всё более популярным становится формат WebP, который вобрал в себя лучшее из двух миров - очень высокое сжатие фотографий с потерями и возможность иметь альфа-канал для прозрачного фона.
Размер изображения в PNG и в других форматах
Вопрос о степени сжатия PNG не так прост, как может показаться на первый взгляд. Его эффективность очень сильно зависит от того, какое именно изображение предлагается сжать. Если речь идет о фотографиях, где очень много плавных переливов цвета, то однозначно, у алгоритма сжатия без потерь PNG просто нет шансов по сравнению с такими специализированными форматами сжатия с потерями как JPEG, WebP или HEIC. В зависимости от настроек, разница в размере изображения может быть в десятки раз.
Однако, если речь идет о сжатии скриншотов, компьютерной графики, черно-белых картинок и т.п., ситуация вовсе не такая однозначная. Алгоритм Deflate в первую очередь настроен на эффективное сжатие повторяющихся последовательностей, а в подобных картинках множество очень больших повторяющихся последовательностей пикселей одинакового цвета. И в подобных ситуациях не редки случаи, когда картинка, сжатая без потерь с помощью PNG имеет меньший размер, чем та же самая картинка, сжатая с помощью JPEG с потерями.


Однако, и это далеко не всё. Сам алгоритм работы PNG не подразумевает потери информации - всё, что подали на вход, будет записано в точности. Однако, всегда можно оптимизировать саму картинку перед тем, как сохранять её. Фокус заключается в том, чтобы значительно уменьшить цветовое разнообразие на изображении таким образом, чтобы цветов стало 256 или даже меньше. Тогда можно будет использовать всего 8 бит на пиксель с палитрой. Как и в случае с JPEG, это потеря исходной информации на картинке, но часто бывает так, что для глаза эта потеря не так уж существенна.

На примере выше использован режим агрессивной оптимизации изображения, в ней используется палитра из всего 16 цветов! К сожалению, это привело к неприятным артефактам на ухе и морде котёнка, но в остальном изображение выглядит довольно натуральным, и главное - крошечное по размеру, всего 13,7КБ. Если же варьировать степень оптимизации изображения (использовать бо́льшую палитру), то вполне можно подобрать настройки, при которых минимум артефактов, но достаточно высокая степень сжатия, даже фотореалистичных изображений.
Как преобразовать картинку в оптимизированный PNG
Существует огромное количество способов преобразовать изображение в PNG, для этого не нужны специальные программы - всё можно сделать стандартными средствами операционной системы - это подробно описано в следующем разделе. Однако, в большинстве случаев, картинка получится очень большого размера, во много раз больше, чем в JPEG.
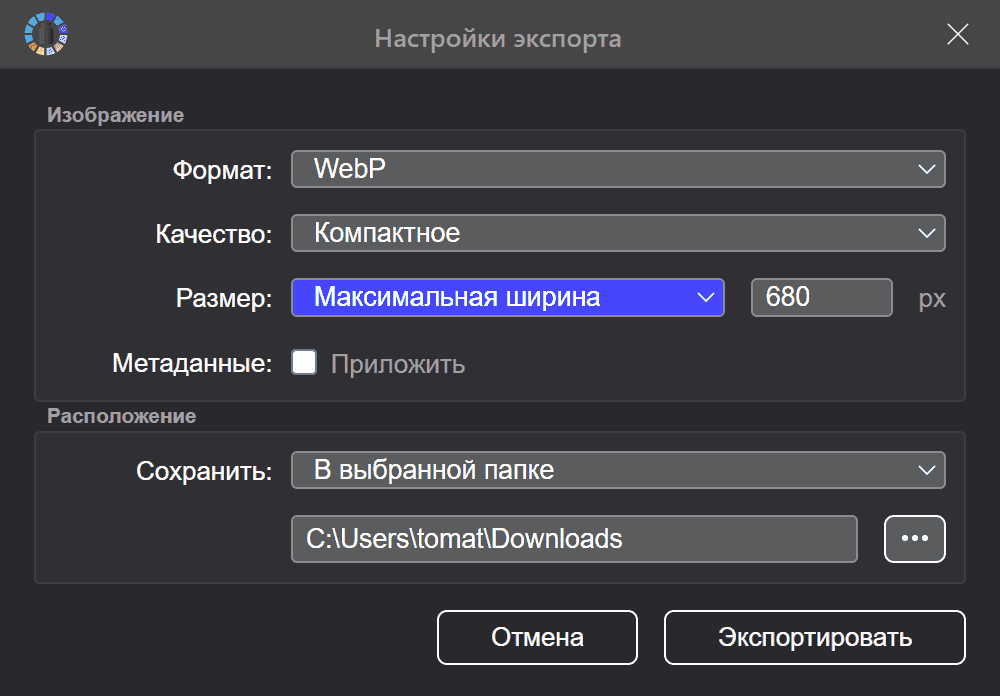
Если вы хотите воспользоваться всеми преимуществами формата PNG и иметь контроль над степенью оптимизации изображения, то вам для этого потребуется специальная программа. Например, можно воспользоваться бесплатной версией программы Tonfotos - приложения для управления архивом фотографий. Эта программа позволяет обрабатывать за раз большое количество изображений, а также управлять тем, насколько агрессивную оптимизацию изображения необходимо делать.

Например, если вам необходимо подготовить скриншоты приложения для публикации на сайте, то воспользовавшись качеством "Компактное", весьма вероятно вы получите более читаемую картинку без неприятных дефектов вроде размытых границ по сравнению с изображением в JPEG аналогичного размера.
Подробная инструкция по конвертации изображений в приложении Tonfotos находится здесь.
Как преобразовать картинку в PNG без оптимизации
Обычно, нет большого смысла конвертировать фотографии, фотореалистичную графику и подобные изображения из JPEG и других подобных форматов в PNG, не используя оптимизацию. Изображение просто станет в несколько раз больше по размеру. Однако, могут быть ситуации, когда нужен именно PNG, так как другие форматы просто не поддерживаются. В таком случае, задача решается крайне просто, и для этого не нужно скачивать программы или искать онлайн-конвертер. Всё можно сделать прямо в вашей ОС в несколько кликов.
На Windows 10 и 11
- Откройте фотографию в приложении Фотографии
- В верхнем тубларе нажмите на кнопку "..." чтобы вызвать меню
- В открывшемся меню выберите "Сохранить как..."
- В отрывшемся диалоге выберите желаемый формат (PNG или другой, который вам нужен) и папку для сохранения нового файла
- Нажмите "Сохранить"
На macOS
- Откройте фотографию в приложении Preview
- В основном меню выберите "Файл"->"Экспорт"
- В отрывшемся диалоге выберите желаемый формат (PNG или другой) и папку, куда сохранить новый файл
- Нажмите "Сохранить"
Как скачать PNG без фона
Существует большое количество сайтов, которые зарабатывают продажей доступа к большим коллекциям картинок по подписке. Многие из них имеют так же некоторое количество картинок в бесплатном доступе, чтобы "заманивать" потенциальных клиентов. Однако, не будем даже приводить их список, потому что чем заходить в каждый и искать там, намного удобнее воспользоваться поиском изображений в Google. Таким образом вы будете сразу искать на всех этих сайтах одновременно. Можно будет задать все необходимые параметры изображения, в том числе и тип лицензии, если вас интересуют только бесплатные картинки.
Как сделать PNG с прозрачным фоном из картинки
Традиционно вырезание фона с изображения было трудоемкой задачей. Для этого требовалось в графическом редакторе аккуратно "обтравить" контуры объекта. В определенных случаях это можно было сделать проще - если фон значительно отличается от объекта по цвету, например. Но даже в этих случаях нужно внимательно отслеживать, везде ли алгоритм отработал корректно, и не нужно ли руками поправить его ошибки. Вы можете найти на Youtube огромное количество гайдов о том, как эту операцию делать в том или ином графическом редакторе, в зависимости от того, какой вы предпочитаете. Если же вы только начинаете осваивать графику и не знаете какой какой редактор выбрать, и при этом не готовы платить за Photoshop - попробуйте бесплатный Gimp. Все эти функции можно выполнить и там, и по нему доступно большое количество обучающих видео.
Однако, последнее время с развитием искусственного интеллекта, наиболее продвинутые редакторы, например Photoshop, стали добавлять функцию автоматического отделения объекта от фона на основе нейросетей. Со временем всё больше редакторов будут поддерживать эту функцию, в первую очередь, конечно же, платных.